This is to reserve the next comment for future use 2!
I’m really curious to know how you guys do the color differences based on attribute value. I have a screentime counter I built for my kids and I would love it if it would change color, size, etc. based on the value of screentime remaining.
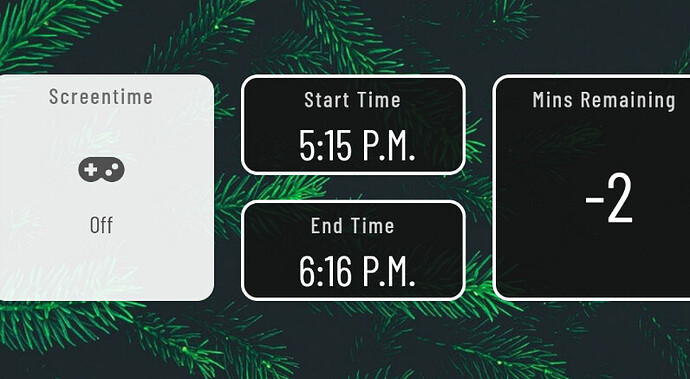
Below is what my screentime dashboard looks like. The logic is built in webCore.
We don’t have value-based color on attribute tiles yet, but we do on temperature, humidity and battery… mostly because it’s predictable what the content will be. For those tiles we locate and extract the number and then run it through chroma.js.
It’ll be more difficult with attribute tiles because the content in them is completely variable, but I’m willing to try! It might have to wait a little while though, as we have some big things cooking.
So I’m not sure if anybody would be willing to take this on, but if this was a device that did this, with its own unique templateExtra value (like HubiGraph, BPT, etc) we’d be able to target it specifically. I definitely see the use ![]()
I could probably create a simple device handler to hold the value instead of a rule machine connector.
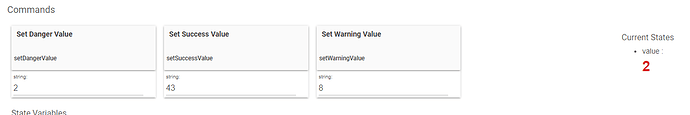
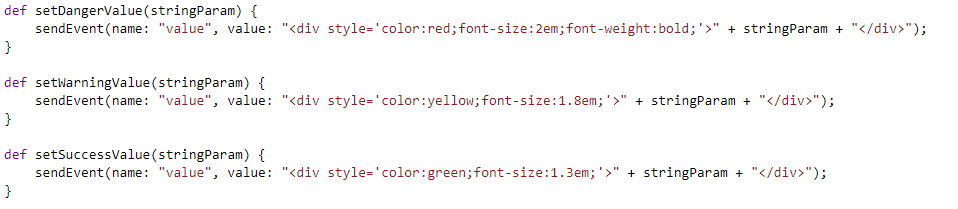
Well, I figured out a simple way to change the color and size of the attribute through a simple custom device handler. However, it does not change the background color of the tile. I might be good with just using it though. The device handler just has a value attribute and a setDangerValue, setWarningValue, and setSuccessValue command for updating the attribute. I can probably condense that down to one command with a type variable (setValue(string,type)).



Nice work! I just added attribute value (integer) extraction and css class injection for the NEXT release. This way, we can target the tile itself and change the background color (and anything else) based on integer value. This will work for any attribute type where the contents of the tile begins with an integer. CSS example would be:
#tile-99.attribute-60,
#tile-99.attribute-59,
#tile-99.attribute-58 {
background-color: green;
}
#tile-99.attribute-57,
#tile-99.attribute-56,
#tile-99.attribute-55 {
background-color: yellow;
}
It’s no chroma.js-enabled tile, but it will give us the power to handle this in CSS for the time being.
Do you know when the next release is coming with the css class injection?
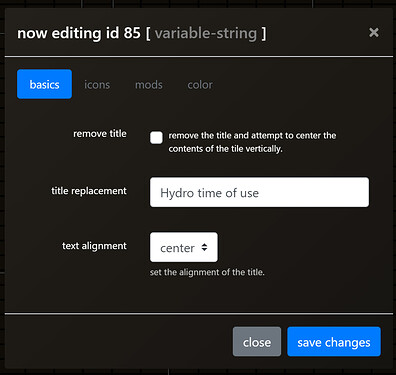
Is there a way to edit ‘mods’ and ‘color’ for variable-string types?
State CSS Class Injection (on/off/level/heating/cooling/etc) is available with any version of Smartly Inject, but the new feature where attribute values (numbers and words extracted from attribute tiles) will be in the next version of smartly-inject. I think this should be happening in the next few days.
Will be included in the next release/hotpatch ![]() looking like it’ll be in the next few days.
looking like it’ll be in the next few days.
I found what your were talking about with the humidity/temp tiles with the attribute class. I wish they did that with variable types.
@spelcheck I want to move the switches down some on the dimmer slider tile so they aren’t covering up the title and can’t find the code you gave me before.
Hey man good to see you! I forget what that issue was, but could you post or PM a screenshot? Would be happy to help 
I’m struggling with updating the Titles of tiles. I keep saving them checking that they are saved. Then I copy with the button, go to the Dash in HE, paste. It just will not update the Titles in the tiles. I’ve tried 5 times just now, I’m doing something wrong. Any suggestions? Thanks
Edit: Some sort of refresh issue (ie user error). This is working. Thanks again for all you do!
If you’re seeing no changes saved, you might be missing the second click on the ‘Update’ button in smartly, where it says “Copy to clipboard”. It should turn blue and say “Copied!” when the updated JSON is on your clipboard.
Edit: thank you  happy to hear!
happy to hear!
That was it - the second click on update. Thanks Again!
RELEASE 2.1.0 - 11/22/2020
SMARTLY
- add mod options for ‘generic’, ‘variable*’ and ‘weather’ tile types #98 @temptingtime @bBrian
- add Pixel 5 calibration #106 @djw1191
- text tile text alignment mod not working #108 @yoyotogblo
- Thermostat ‘title replacement’ mod needs adjustment #109 @Simon
- Add calibrations #110
– Lenovo Yoga Tab 3 10" @sebad90
– Samsung Galaxy S20 @yoyotogblo - add icon mod for links tiles #111 @epw
SMARTLY INJECT - Update now available on HPM!
- Stock .modal conflict with grid-stack modal #24 @ncreed
– Fixed issue “I cannot click to expand any of my Image tiles”. - add attribute tile integer state extraction and class injection #31 @adam @Dan
– We extract the first whole number OR word and inject a class using ‘attribute-[extracted string or number]’ to the tile div. To use this, refer to [RELEASE] smartly 2.1.0 featuring smartly-inject - #9 by spelcheck
The update for Color and Mods is working great. Nice work and thanks. I’m having trouble with the basics tab. I know I never made any requests for how I’d like it to work.
This is how I have the tile set up
This is the result

I don’t know what others want. I’d like the variable name removed from the bottom of the tile and the top title replaced as indicated.
I think I’ll need you to extract the html of that tile and PM it to me. Strange, the title replacement at the top should be working… unknown about the bottom text, but it is something we can handle with some simple CSS.
Thanks for the update. When I add a string in (or an integer) in this Mod, all it does is add that string *“Watch”) to the tile. In custom css, I don’t see a new class for “attribute-Watch”. Below is what I see.

{\"id\":44,\"template\":\"attribute\",\"templateExtra\":\"Activity\",\"pos\":37,\"mods\":{\"unit\":{\"value\":\"Watch\"},\"numeric\":{\"value\":\"unchecked\"},\"title\":{\"value\":null},\"text_alignment\":{\"value\":null},\"remove_title\":{\"value\":true},\"nudge\":{\"value\":\"unchecked\"},\"icon\":{\"value\":null},\"zoomable\":{\"value\":null},\"color_fg\":{\"value\":\"rgba(1, 1, 1, 1.0)\"},\"color_bg\":{\"value\":\"rgba(255, 255, 255, 0.0)\"},\"border\":{\"value\":\"rgba(255, 255, 255, 0.0)\",\"modifier\":{\"border_size\":{\"value\":null}}}},\"states\":{\"default\":{\"code\":null,\"class\":\"\"}}}},\"settings\":{\"commit\":\"9621aa326d944b39fea8ea373ba73507a6c7d388\",\"calibration\":{\"source\":\"\\/var\\/www\\/html\\/smartly\\/assets\\/data\\/device_cals.json\",\"colwidth\":60,\"gridgap\":15,\"colcount\":16},\"iconSize\":\"30\",\"fontSize\":\"14\"},\"dashboard\":{\"mods\":{\"cal_devices\":[\"amazon_kindle-fire-hd10\"],\"cal_devices_2col\":null,\"header\":{\"value\":\"stealth_top_right\"},\"hide_scrollbars\":{\"value\":null},\"parallax\":{\"value\":null},\"chroma_battery\":{\"value\":null},\"chroma_temperature\":{\"value\":\"chroma_temperature\"},\"chroma_humidity\":{\"value\":\"chroma_humidity\"}}}}"
},