This is as it should be, nothing to worry about. 
Hello all, first of all, thank you so much for your efforts in smartly, its amazing what it can do to the ugly default dashboard.
I’m using smartly inject in one of my dashboards, installed via HPM, but I have an issue with the width of tiles each time I press the paw icon.
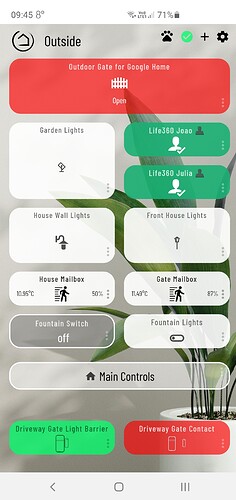
Here is a screenshot of the dashboard displayed on my Galaxy S10+:
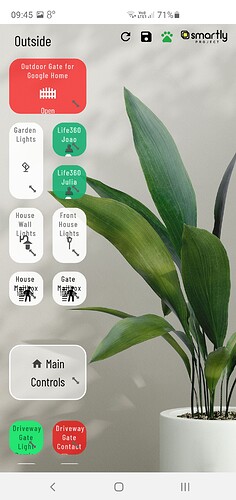
And here is the same dashboard when I press the paw icon.
Before I post my css code (which I don’t think I modified in anyway that I can remember), have you seen this before?
Thank you very much!
Looks like it is converting them to the advanced grid settings. If you click the HE gear icon and then go to options, what is you Column and Row height settings? For ‘normal’ smartly they should be 135/60. If they are blank the system will try to auto convert you to advanced 60/22.
You could also go in and make each tile larger so that you are using the advanced grid and have tiles the size you want. That way you will be able to use the smaller icon if you want. See this post for details on advanced grid
They are set to 60/22
Let’s have you update your JSON through smartly once more, then refresh your dashboard then try again. I was thinking same as @TechMedX, that is a familiar looking issue with using ‘auto fit’ column width in HE dashboard settings.
Note: Not saying you did, but if you have just now set them to 60/22, I believe the dashboard would need to be refreshed for smartly-inject to get the new grid settings (in order to render the drag-and-drop grid correctly)
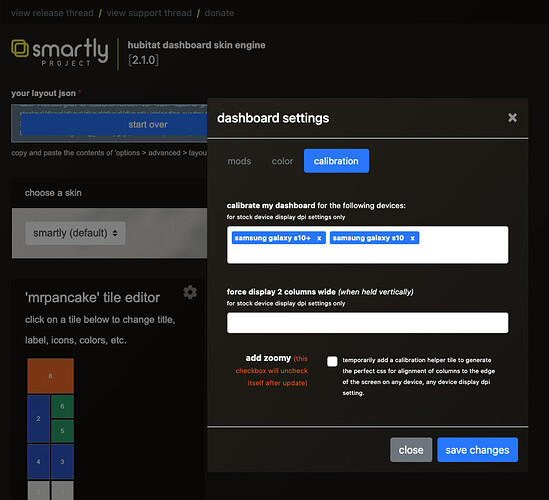
CORRECTION: I just realized you must be using ‘Force 2 Column’ calibration for that particular device. Smartly-inject is doing what it’s mean to do, which is show the tiles as they truly are so that you can accurately adjust the tile sizes. The ‘force 2 column’ calibration feature simply displays the columns to stretch 2x wide on the mobile screen.
I’ve run it through smartly again and the issue persisted.
I think I can narrow it down to the “Custom css” I added on the CSS. If I remove it, it all shows narrow like in my second screenshot.
Here are the last lines of my CSS. I don’t believe I’m forcing 2 column calibration but I could be wrong?
@media screen and (orientation: portrait) and (max-width:361px) and (min-width:359px){.dashboard{zoom:1.5; -moz-transform:scale(1.5);}}@media screen and (orientation: landscape) and (max-width:741px) and (min-width:739px){.dashboard{zoom:0.967; -moz-transform:scale(0.967);}}@media screen and (orientation: portrait) and (max-width:361px) and (min-width:359px){.dashboard{zoom:1.5; -moz-transform:scale(1.5);}}@media screen and (orientation: landscape) and (max-width:741px) and (min-width:739px){.dashboard{zoom:0.967; -moz-transform:scale(0.967);}}
/* ------- CUSTOM CSS BELOW THIS LINE - This CSS will be preserved during updates ------- */
@media screen and (orientation: portrait) and (max-width:414px) and (min-width:410px){.dashboard{zoom:1; -moz-transform:scale(1);}.dashboard .wrapper { grid-template-columns: repeat(7, calc(50% - 14px))!important;}}
@media screen and (max-width: 2000px) and (min-width:900px){.dashboard{zoom:1; -moz-transform:scale(1);}.dashboard .wrapper { grid-template-columns: repeat(7, calc(30% - 14px))!important; grid-template-rows: repeat(1, 1%)!important;}}
When using ‘force 2 columns’ calibration for a mobile phone, you will technically be able to use drag-and-drop mode, but it is showing the tiles as they truly are. When exiting drag-and-drop they’ll still stretch the tiles widthwise, because that’s the function of the ‘force 2 columns’ feature.
Please use desktop to adjust the grid, or understand that when using drag-and-drop on that device, it might not be exactly WYSIWYG.
I’m on my desktop now and it’s the same issue
Could you please post a screenshot of before and after clicking on the PAW on desktop? Thanks!
Oh yes you’re correct. It looks like you’re using device calibration for your S10 and S10+ but you are using your custom CSS instead of using the ‘Force 2 column’ calibration feature.
Add your device to the ‘force display 2 columns wide’ and it’ll do what you’re custom css was doing, but it won’t affect desktop.
EDIT: @MrPancake found a bug… ‘force 2 column’ needs to be handled differently when using the new 60/22 advanced grid. Thank you for your help troubleshooting man!
Hmm… same here.
I set a Title Replacement (from: Master Bedroom Lanai Door => MBR Door), but “MBR Door” doesn’t show up in the updated JSON or the Dashboard once i paste the JSON.
@bBrian found a bug with title replacement on Variable tiles, but it should be working fine on others.
Have you successfully replaced any titles and could you let me know what type of tile that is you’re having trouble with?
I hate to say it but in most cases, the ‘Update’ button is only pressed once. It needs to be hit one additional time to copy the updated json to the clipboard. I’m not saying that’s what’s happening in your case, but worth putting it out there.
I just realized I might be misunderstanding what Title Replacement does.
I was thinking it would be a way to give my devices a more Dashboar- friendly name so words aren’t bunched on the tile. Am I wrong? If not, I can upload a quick video to show you what I’m seeing.
I’m I misunderstood the feature, my apologies.
You are correct. I use very long descriptive names on my hub for tracking purposes. Those names would look dumb on a dash. So I use smartly to change them. Sometimes that is the only feature I use, so Yes that is what it SHOULD do.
Device Name
![]()
Dash tile

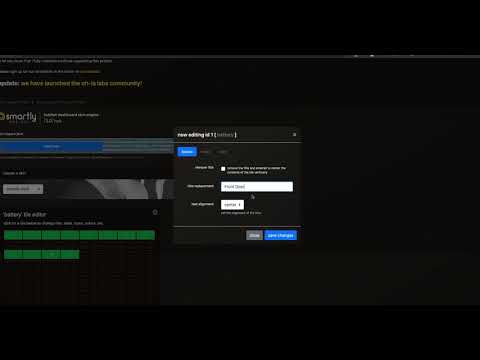
Thanks for confirming. Here’s a short video. Maybe I’m just doing it wrong.
I want to change “Front Outdoor Motion Sensor” => “Front Door”
Before pasting the smartly JSON back into HE, I check the JSON in a text editor. Can’t find the string “Front Door”. Not sure if I’m supposed to.
Anyways hope this helps. Thanks again for an awesome project.
AHHHH… can’t edit or include links yet. Maybe this will work:
h t t p s://youtu.be/Ynl2bgI-Zg0
Can you PM me and @spelcheck a copy of that JSON?
EDIT: FYI I just went through the process and renamed one of my battery tiles. It does function correctly. There is something in your JSON or CSS that is not right.
Sure thing, but I think my account is too new to PM?
Maybe if you PM me first?
Awesome project with awesome support! Don’t know why it didn’t occur to me to try in an incognito window but I did after @TechMedX suggested it and it worked. All good here. Sorry for the fire drill 
I’ll add @johnny2678 had a good troubleshooting step. When he searched the post-smartly updated JSON he didn’t find the entry he made “Front Door”. This helped indicate that his clipboard was not properly updating, and as he says incognito resolved the issue. Just wanted to put that in here in case someone else runs into a similar issue. 
Just wanted to check that this isn’t fixed in the latest release since it’s not working and wasn’t in the release notes. Not urgent at all. Just figured I’ll check in. Thanks!