I think the documentation could be improved, but also the gradient building itself. I’ll look at this in the new years, trying your values first and then go from there  happy holidays!
happy holidays!
I’d also make a note that I had to go individually to each temperature tile and apply the gradient, which was slightly annoying when the dashboard had 10 different tiles. A global custom setting would have also been nice (I think there’s already one for battery, just not temp).
(Just in case you were looking for more work  )
)
Thanks for the help. I have been playing around with this. Been distracted by other things latey.
I am going to preface this with: I have not figured out how to recreate this on my dashboard, and I found it when trying to help my parents install the smartly inject so I have no actual way to debug or provide further details. I thought it would be good to put this out there in case anyone else ran into something though.
We added the smartly inject object javascript attribute to an existing dashboard, the tile disappeared but no paw print appeared. After poking through the javascript errors, there was one about dashboard not having something, that also said battery. He had two tiles which were battery sensors for Zooz outdoor motion sensors. Once I changed those from tile type “battery” to tile type “motion” the issues went away and the paw print came back.
Sorry I don’t have more info, and if you can’t find it/fix it/just ignore this, that’s completely fine since I made it go away, and I can’t provide any checking or anything. I just figured I would report it in case someone else came across this same error.
Excuse if I am in the wrong place here but I just am looking into smartly for the first time and I noticed a big problem, for me anyway.
I have several dashboards. ANd after chnaging the titles on all my tiles on dash (sweet!) I went to do the same to dash 3, and I noticed the titles had bled in from dash 2! Apparently there is only one title array for all dashboards? Please tell me I am just doing something wrong 
Though it’s not possible for the data we save to ‘bleed’ into another dashboard, I’m happy to help troubleshoot. If I understand you correctly, you’ve made title replacements on a dashboard, and you’re seeing those specific title replacements on another dashboard you’ve updated with smartly?
Yes, and I figured out that if I CTRL-F5 (or CTRL-R) in chrome before working on a new dashboard it does not do it. Something was obviously being cached.
Incognito windows are also a good way to avoid some browser issues while using smartly.
Thanx for giving us such great dashboard power! 
But now I have a problem with the battery tile:
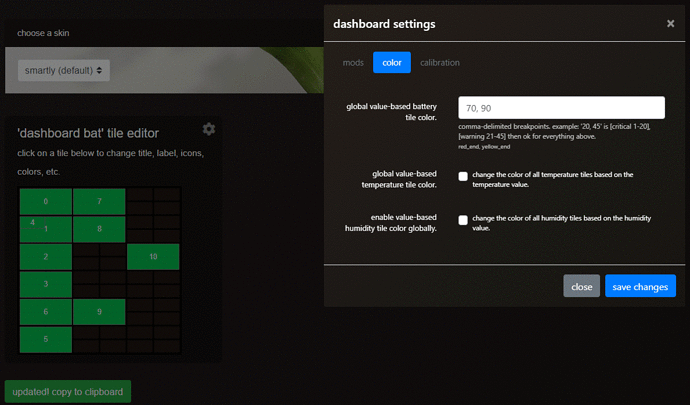
I wanted to test the different colors (green, yellow, red) and set the values to “70, 90” (because all my devices actually have a capacity of 60% or more).
But all battery tiles on the smarty dashboard still remain green!?!
What’s going on?
Thanks for using smartly. If you have any ideas for improvements please let us know. We’re always looking for ways to enhance smartly even more!
Try it without the quotes. use just 70, 90 tested it here and it works, but they turn orange not red. LMK what you see and I’ll open a ticket as needed.
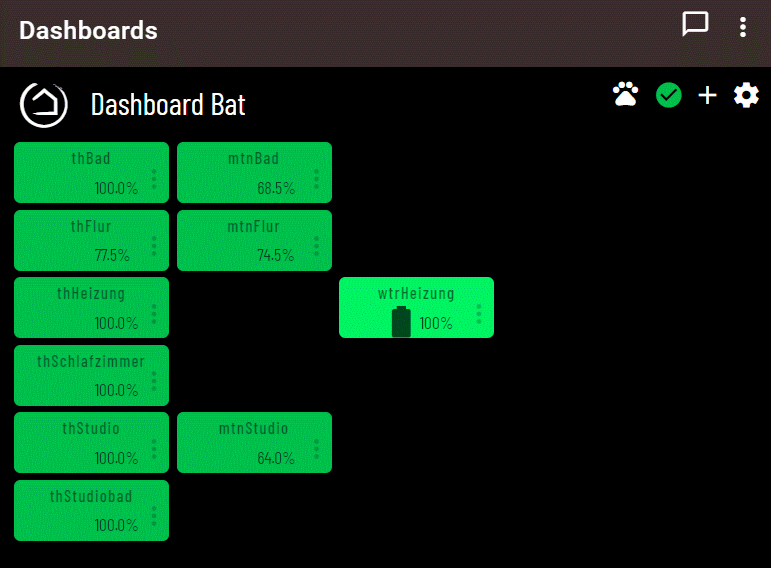
Of course I had entered the values without quotes:
And so it’s looking on my machine (Chrome @ Win10):
As you can see, there are also missung battery symbols… ![]()
Remove the space; use just 70,90. I just tested it and the space breaks it. I will ask @spelcheck to update the verbiage as I see the confusion.

Odd… That edit tile screen also does not look like. Here is mine sorry you are using global. Do it with no space, it works.
As for the missing battery symbol I wonder why you have 1 that is showing. You might be using a different tile type? Can you send a PM with the JSON I could take a look. Also are you using hub connect or are those device local to this hub?
Hi all, Happy NY!
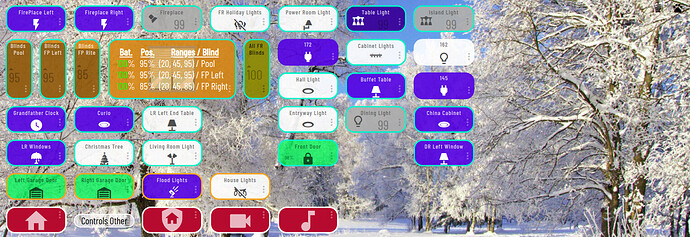
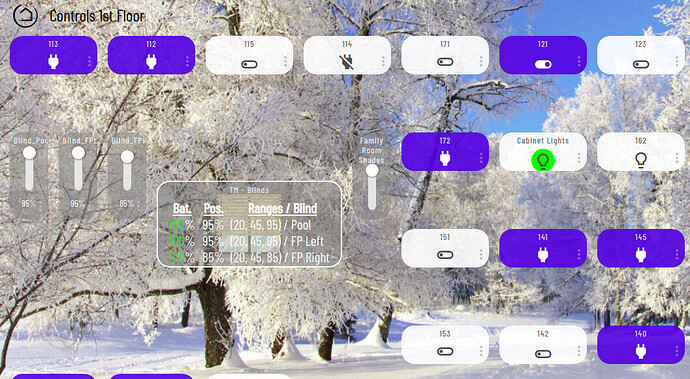
I’m running into an issue when I try to run smartly on a dashboard that has had many tiles removed. I’ve added a lot more smart devices which required me to break up one dashboard into 2. I copied the dashboard successfully and removed a lot of tiles I do not need and added a few new ones. But when I copy/paste/update into Smartly the screen gets completely gorked (technical term ![]() ). This is what the dash looks like…prior to me updating the new tiles w/Smartly.
). This is what the dash looks like…prior to me updating the new tiles w/Smartly.
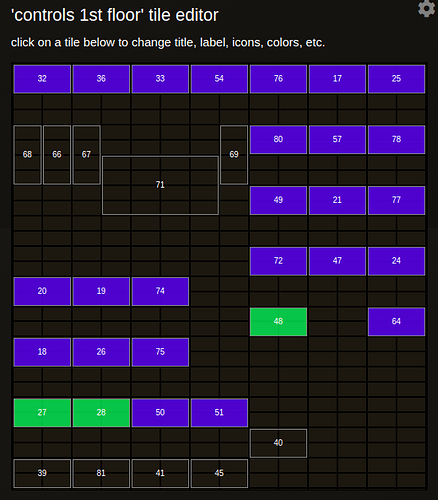
When I copy/paste, this is what happens in Smartly…
And all the customizations are gone… colors, icons, etc.
When I plug it back in it looks like this…
I’m guessing that removing tiles gets something out of sync with the parsing of the code. Any ideas on how I can avoid this? Thanks!
Ok, I think I found where it breaks, it hinges on tile 0 (at least on my dash). The Smartly tile is tile 8 but if I delete tile 0 it all goes wonky (another technical term  ) like shown above.
) like shown above.
It’s weird, I can select my tile 0, move it around to be sure I’m not messing with the Smartly tile and when I delete it nothing appears to happen, I select it again and this time it’ll delete fine so it looks like there’s another hidden tile 0 that gets deleted first causing Smartly to break when run through the copy/paste/update process. Now that I know I can be mindful of it but for my knowledge does this make sense?
Good troubleshooting man! Yeah when initially smartlying, we create a tile with id of 0 and place it at the beginning of the tiles array. This was safe because HE didn’t create tiles with IDs of zero, they started at 1. It appears they now start at 0, so when you try to delete that 0 id tile, it first deletes the smartly tile in the background (because it got a clunky instruction to delete a tile with id: 0) then when you try deleting again it deletes the tile you intended. At that point, there is no smartly tile and no smartly settings so all of your titles and icons, mods go back to stock.
I’ll have to adjust smartly to accommodate for this… good troubleshooting again, impressed 
Thanks, 30yrs of automation design and programming you have time to hone debug skills even if you don’t know the ins and outs of the code  .
.
Just for the sake of clarity, when I look at the Smartly layout it shows the Smartly tile as #8, is there another hidden item as tile 0, too? Or is it just the way Smartly Inject has to work?
Oh I see what you’re asking. Yes the smartly DATA tile uses the id of 0.
A little background, leaving smartly-inject out of it for a moment, the first element in the tiles: {} array of a smartly dashboard has an id of 0 and ‘device’ set to ‘smartly’. It is called (to me) the smartly DATA tile, and it holds all of the smartly preferences and mods in it, but it doesn’t display on the screen at all. Then there’s the smartly-INJECT tile that is a normal tile on the screen, albeit we hide it using CSS. It will have an auto-generated id just like any other tile, and its only purpose is to inject our Javascript for smartly-inject capabilities.
The smartly DATA tile uses id: 0, but it’s looking like we’ll just have to change that to id: 9999999 or some such thing to get around the HE update. otherwise when you try to delete the first tile you created on the dash (with ID of 0), it deletes the smartly DATA tile first.
NOTE: I believe smarty-inject will still read from the smartly DATA tile, regardless of what ID we use, so long as it’s the first element in the tiles: {} array. If so, this’ll be an easy fix 
Got it; thanks for the explanation, that makes complete sense.