Are you linking to other Dashboards? If so use the “dashboard link” template
Then you can use icons
Yes, that’s it. Thanks.
I re-ran the Smartley generation using private browser windows and everything is back to normal.
Oh Great Snartly Developers and anybody else
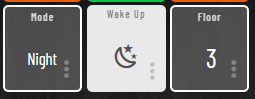
I’m trying to “increase” the font size of the value of the Mode tile. (Note: this is a smartly modified dashboard). As you can see in the below image, the value “Night” is smaller than the value of Floor “3”. Now Floor is a tile master tile and Mode is a regular tile.

Here is my code in the CSS portion of the JavaScript attempting to force the font size (with important):
Here is the style from debug:
![]()
as you can see near the top, my code is wiped out
Your assistance is appreciated.
Alan
I see you have couple edits needed. At the end you have a “)” not “}” and missing the “;” at the end before the }
try
#tile-110 .tile-primary {
font-size : 24px !important;
}
Excuse me if this is not it. I only looked quickly before bed. LMK how it goes and I’ll check back in the AM
Thank you for catching my typos! Worked!
Oh Great Snartly Developers and anybody else (you did so good on the last one!)
This time, trying to change the background color on selected tiles. If all the tiles of the same type need changing, you can use the templates, but they get overridden by the next time you run smartly, so I would like to use CSS.
Here’s what I’ve tried so far:
#tile-19 .tile.close {
background-color: rgba(33,100,223,0.9) |important;
color: rbb(0,0,0)|important;
}
#tile-19 .tile.close::after {
background-color: rgba(33,100,223,0.9) |important;
color: rbb(0,0,0)|important;
}
#tile-19 .tile.close::before {
background-color: rgba(33,100,223,0.9) |important;
color: rbb(0,0,0)|important;
}
#tile-19 tile.garage-control.close {
background-color: rgba(33,100,223,0.9) |important;
}
#tile-19 .tile.opem{
background-color: rgba(255,255,255,.9) |important;
}
#tile-19 .tile.primary.open{
background-color: rgba(255,255,255,.9) |important;
}
#tile-19 .tile.garage-control.open{
background-color: rgba(255,255,255,.9) |important;
}
and here is the Debug of the Tile:
Thanks in advance,
Alan
If you wanted this to apply to all garage door tiles you would leave off the #tile-19 part. So the code should be…(make sure you use an exclamation point, not the ‘more’ character)
.tile.garage-control.closed {
background-color: rgba(33,100,223,0.9) !important;
}
However it doesn’t work. I think you found a bug of sorts.
@spelcheck confirmed the above code does not function as it should. When using a “Garage” tile the code works (remove “-control”) , but it does not work with a “Garage (Control)” tile (background remains green).
EDIT: the above code works, not sure why I had issue this morning, but it does work. As mentioned check you spelling and CSS grammar closely. One wrong character will ruin your code (use copy and paste to help minimize typos).
Hmm, I just tried the following on a [virtual] Garage Control tile and it worked. The following states are targetable when using SMARTLY INJECT: open, opening, closed, closing
.tile.garage-control.closed {
background-color: blue !important;
}
@alan626477 the last batch of CSS you sent needs work. There were a few misspellings, and “important” needs an exclamation mark before it, not a pipe. It should be something like this if you wanted it to change color for all Garage Control tiles on open and closed states:
.tile.garage-control.closed {
background-color: rgba(33,100,223,0.9) !important;
color: rgb(0,0,0) !important;
}
.tile.garage-control.open {
background-color: rgba(255,255,255,.9) !important;
}Too small screen and bad eyes! Of course that fixed my Garage Control (and locks), but now my issue is a switch that is “backwards”. Off is good (and should be shown in blue), On is “bad” (and should be shown in white). How do I just do a a particular tile?
Thanks again,
Alan
I’m trying to understand your request, but I’m having trouble. I think you want to change the background-color of a particular switch tile. But your saying the switch is not as it should be (white is ‘off’, blue is ‘on’).
If the switch is not correct you should try to figure out why, not hide it with more CSS. If you just pile CSS on top, the dash needs to read and act on it all, that will slow it down. However it also bugs me when I ask a question, and certain communities tell what they think I should do, but never answer my question, so…
to change just one tile put ‘#tile-123’ at the beginning of you code. 123 should be replace with the given tile #. You can get the number of a tile from the tile edit screen (top left) or Chrome inspect.
Example
#tile-123 .tile.switch.on {
background-color: rgba(33,100,223,0.9) !important;
}
You got the gist of the question and I don’t mind being questioned on what I’m doing. I should just change the way the switch works, but that would require changing rules and such. Changing the dashboard is the easier method, but the performance issue is a good point.
Thanks
Alan
Oh I get it! You want to flip it. Yeah in that case there is no code conflict and no slow down. Good to go with the above 
Is there a place to submit viewport numbers for a given device to be put into the system for “calibration” or should I just post it here?
Hey CJ good to see you on here man! Feel free to post it here or create an issue in github if you’re on that platform ![]() Issues · ezeek/smartly · GitHub
Issues · ezeek/smartly · GitHub
Hey guys,
Any chance you can add 1.25x to zoomify? 1.5x is too large but 1x is too small for my thermostat tile.
Thanks
let’s do it
I’d like to have the text in an attribute to scroll marquis style instead of wrapping if it is too long to fit in the tile. I do not understand CSS (yet). Is someone able to nudge me in the right direction. A solid push would also be greatly appreciated.
Can’t give you 100% of it, but a nudge I can do. Master spelcheck gave me this code as part of the my Sonos tile. I modified it for you to work with an attribute tile. You’ll might need to tweak/remove some of the positions. Change tile number to match what your targeting.
#tile-123 .tile-contents{
position:absolute;
left:0;
top:2.75em;
height:100%;
width:auto;
padding:0;
animation:slideshow 10s linear infinite
}
I’m stuck in the office doing paper and love excuse to blow it off. Let me know where this get you and what you need tweaked and I can help you.
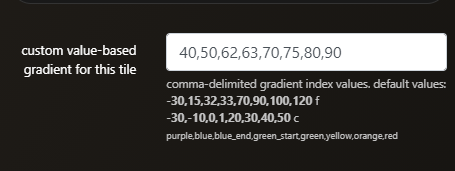
So I’ve been trying to adjust the temperature color gradient and it just doesn’t seem to be operating in the way I expect.
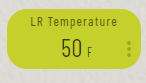
Tile is setup as so. A fairly tight range of temperatures. These are all indoor sensors, so really they are going to range from maybe 58-70 right now during the winter.

And here’s what I’m currently seeing, based on my set gradient, I’d expect to be some shade of blue, but instead I’m seeing yellow.

I’m sure I’m missing something obvious, I’m just not sure what.
Edit: I sort of figured it out, although I don’t fully understand how exactly it works. Seems like my chosen values are just too close together? Ended up with the below and it is mostly what I was looking to see color wise.
-30, 15, 32, 57, 70, 80, 100, 120