@spelcheck I want to move the switches down some on the dimmer slider tile so they aren’t covering up the title and can’t find the code you gave me before.
Hey man good to see you! I forget what that issue was, but could you post or PM a screenshot? Would be happy to help 
I’m struggling with updating the Titles of tiles. I keep saving them checking that they are saved. Then I copy with the button, go to the Dash in HE, paste. It just will not update the Titles in the tiles. I’ve tried 5 times just now, I’m doing something wrong. Any suggestions? Thanks
Edit: Some sort of refresh issue (ie user error). This is working. Thanks again for all you do!
If you’re seeing no changes saved, you might be missing the second click on the ‘Update’ button in smartly, where it says “Copy to clipboard”. It should turn blue and say “Copied!” when the updated JSON is on your clipboard.
Edit: thank you  happy to hear!
happy to hear!
That was it - the second click on update. Thanks Again!
RELEASE 2.1.0 - 11/22/2020
SMARTLY
- add mod options for ‘generic’, ‘variable*’ and ‘weather’ tile types #98 @temptingtime @bBrian
- add Pixel 5 calibration #106 @djw1191
- text tile text alignment mod not working #108 @yoyotogblo
- Thermostat ‘title replacement’ mod needs adjustment #109 @Simon
- Add calibrations #110
– Lenovo Yoga Tab 3 10" @sebad90
– Samsung Galaxy S20 @yoyotogblo - add icon mod for links tiles #111 @epw
SMARTLY INJECT - Update now available on HPM!
- Stock .modal conflict with grid-stack modal #24 @ncreed
– Fixed issue “I cannot click to expand any of my Image tiles”. - add attribute tile integer state extraction and class injection #31 @adam @Dan
– We extract the first whole number OR word and inject a class using ‘attribute-[extracted string or number]’ to the tile div. To use this, refer to [RELEASE] smartly 2.1.0 featuring smartly-inject - #9 by spelcheck
The update for Color and Mods is working great. Nice work and thanks. I’m having trouble with the basics tab. I know I never made any requests for how I’d like it to work.
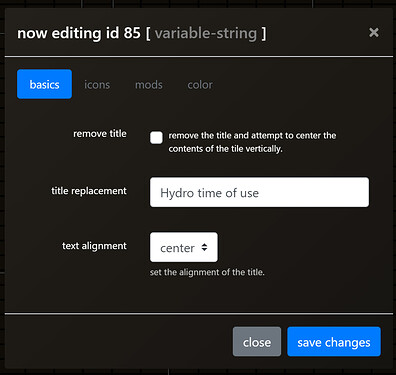
This is how I have the tile set up
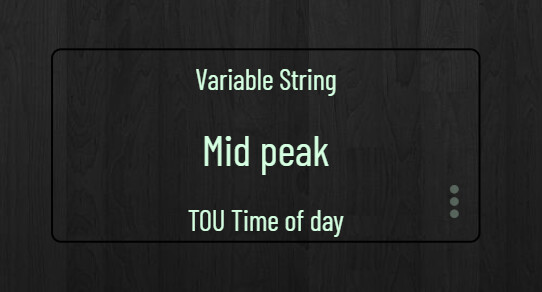
This is the result

I don’t know what others want. I’d like the variable name removed from the bottom of the tile and the top title replaced as indicated.
I think I’ll need you to extract the html of that tile and PM it to me. Strange, the title replacement at the top should be working… unknown about the bottom text, but it is something we can handle with some simple CSS.
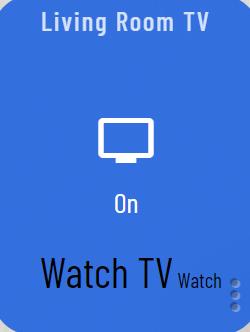
Thanks for the update. When I add a string in (or an integer) in this Mod, all it does is add that string *“Watch”) to the tile. In custom css, I don’t see a new class for “attribute-Watch”. Below is what I see.

{\"id\":44,\"template\":\"attribute\",\"templateExtra\":\"Activity\",\"pos\":37,\"mods\":{\"unit\":{\"value\":\"Watch\"},\"numeric\":{\"value\":\"unchecked\"},\"title\":{\"value\":null},\"text_alignment\":{\"value\":null},\"remove_title\":{\"value\":true},\"nudge\":{\"value\":\"unchecked\"},\"icon\":{\"value\":null},\"zoomable\":{\"value\":null},\"color_fg\":{\"value\":\"rgba(1, 1, 1, 1.0)\"},\"color_bg\":{\"value\":\"rgba(255, 255, 255, 0.0)\"},\"border\":{\"value\":\"rgba(255, 255, 255, 0.0)\",\"modifier\":{\"border_size\":{\"value\":null}}}},\"states\":{\"default\":{\"code\":null,\"class\":\"\"}}}},\"settings\":{\"commit\":\"9621aa326d944b39fea8ea373ba73507a6c7d388\",\"calibration\":{\"source\":\"\\/var\\/www\\/html\\/smartly\\/assets\\/data\\/device_cals.json\",\"colwidth\":60,\"gridgap\":15,\"colcount\":16},\"iconSize\":\"30\",\"fontSize\":\"14\"},\"dashboard\":{\"mods\":{\"cal_devices\":[\"amazon_kindle-fire-hd10\"],\"cal_devices_2col\":null,\"header\":{\"value\":\"stealth_top_right\"},\"hide_scrollbars\":{\"value\":null},\"parallax\":{\"value\":null},\"chroma_battery\":{\"value\":null},\"chroma_temperature\":{\"value\":\"chroma_temperature\"},\"chroma_humidity\":{\"value\":\"chroma_humidity\"}}}}"
},
It looks like you typed “Watch” into the “unit” mod for the attribute tile. You can remove the text you typed in there. That mod just takes whatever you type in and places it after the content… so you’d use it to put a “watts” after an electric value. That’s why you’re seeing “Watch” in small text after the content.
Okay so you want the text of that attribute tile to change color depending on what the content is… in your case “Watch” or “Power Off”.
The new ‘attribute-[value]’ class isn’t something you see unless you are familiar with html/css and the inspector tool. It’s there, but isn’t taken advantage of until you add some CSS to your CUSTOM CSS to use it.
To have the text of that tile turn white when it says Watch, you’d want to add something like this to the very bottom of your dashboard CSS.
[Settings (gear) > CSS > scroll to bottom.]
/* ------- CUSTOM CSS BELOW THIS LINE - This CSS will be preserved during updates ------- */
#tile-44.attribute-Watch {
color: white !important;
}
Assuming that attribute tile ID is 44.
Thanks for the response and my bad on the units mod.
I had typed the below code in and it didn’t work though. Just added !important and still didn’t work.
#tile-44.attribute-Watch {
color: white;
}
Oh, Happy Thanksgiving also! Thanks for this great app and for all your help!
Is the id 44 of the attribute tile, and have you updated smartly inject with HPM?
Yes to both
I’ll be around today, between naps and eating![]() if you get a chance let’s have you [smartly] how to extract tile html send me the HTML of that tile, and also [smartly] how to send your JSON for troubleshooting PM me your json
if you get a chance let’s have you [smartly] how to extract tile html send me the HTML of that tile, and also [smartly] how to send your JSON for troubleshooting PM me your json ![]()
happy ![]() day!
day!
Ah, I now see what the issue is and have fixed it…
I had changed the color of the tile to black (because it’s stacked and needs to be white when the TV is off). I then want the color to be white when it starts with “Watch”. I think because .tile-primary is deeper in, it always takes precedence over tile-44.attribute-Watch regardless of the use of !important.
I fixed it by removing the color from .tile-primary and putting it on tile-44 itself.
#tile-44.attribute-Watch {
color: white !important;
}
#tile-44 {
color: black;
}
Works great now. Thanks
That makes sense. You were using text color mod, so it was overriding it. Happy to hear it’s working! 
Hello. When I go to the Smartly site I can only choose the default background. Is there a way to add the other background? Thanks.
Though there are a handful of other “skins” you can choose in smartly that each have a unique background, the only way to customize that is to change your background in the HE dashboard itself.
Note: currently we don’t have a version of smartly that doesn’t reset some of the dashboard options, so for the time being you’ll have to change your background after updating.
I’ve had my hubitat for a week so forgive me if this question is obvious but I’m just not getting it. I’m interested in the battery - custom thresholds. Where is the screen that I can set these options? I can’t find anything that looks like the screenshots in the post.