Continuing the discussion from [smartly] bug report and support thread:
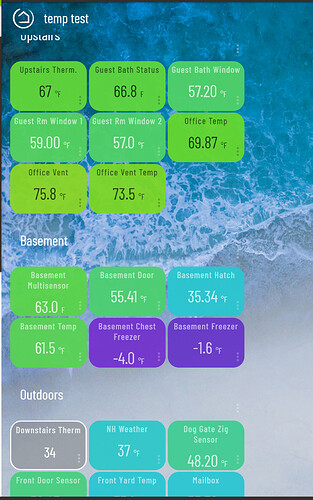
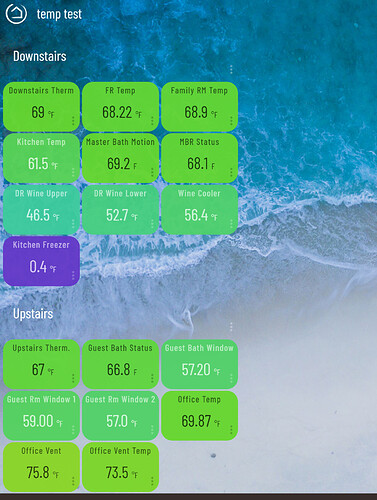
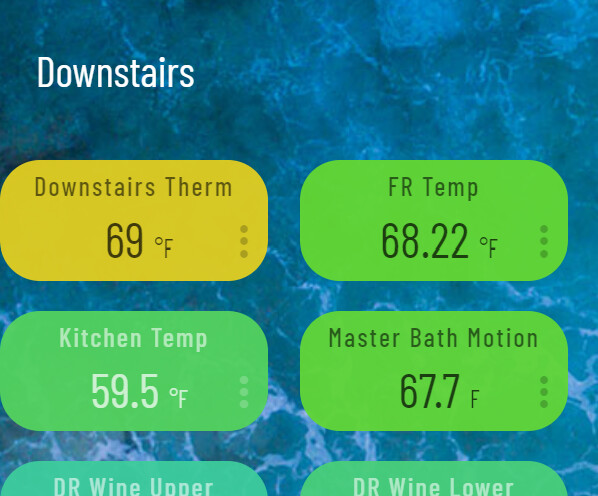
The default values for F (auto detected F/C btw) using the values below make a gradient that looks like this:
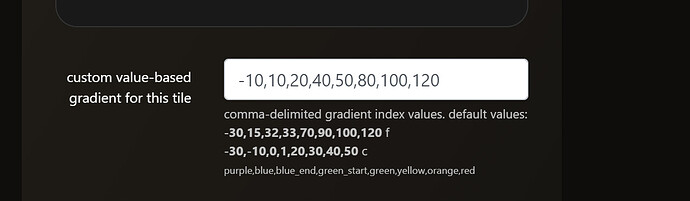
-30, 15, 32, 33, 70, 90, 100, 120
You can override them, though!
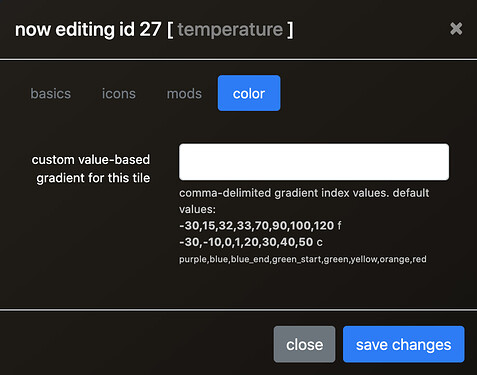
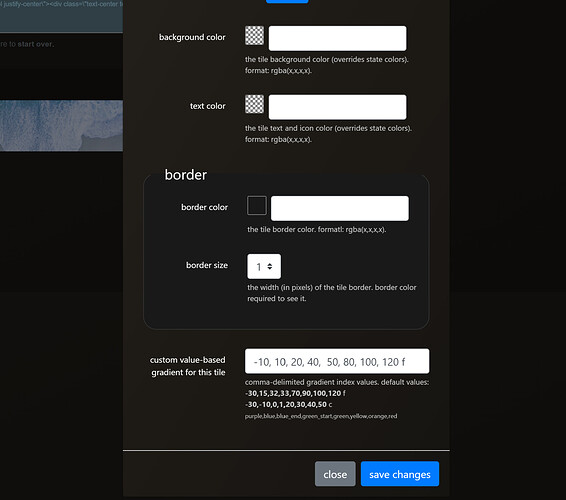
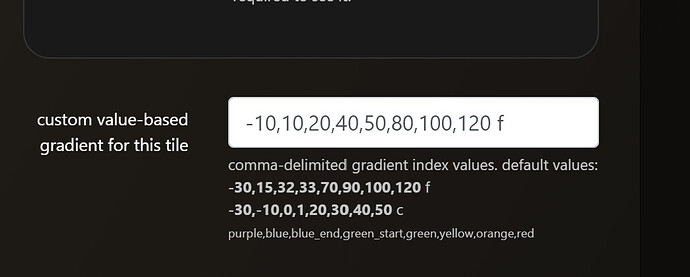
Under the color tab when editing the tile in SMARTLY, you’ll see some help text below the input box. Currently we are only supporting a single gradient color-scheme, but in the future we’ll allow creating our own.
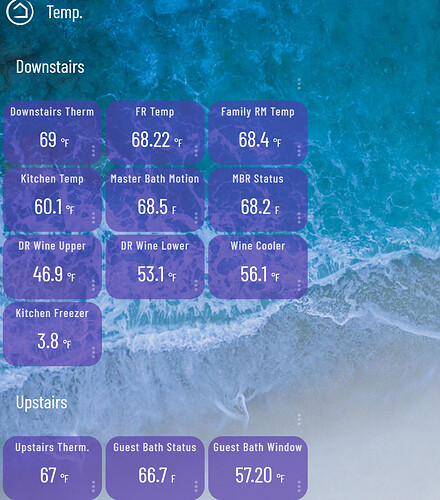
So, the gradient is roughly purple > blue > light blue > green > yellow > orange > red.
The default values are in the help text, so if you wanted to just tweak it so your “comfortable” temperature is 20 degrees lower (moving the green of the gradient down 20 degrees) for F, you’d use:
NUMBERS, COMMAS AND SPACES ONLY
-30, 15, 32, 33, 50, 90, 100, 120
Or if you wanted to lose the hard edge from 32 to 33 degrees, you can have a tighter green “comfortable” range by using:
-30, 15, 32, 50, 60, 70, 100, 120
Anyways, play with the values and if you make a good recipe post it here.