Thanks, no rush; I appreciate all the work and support you and the team have done!
@SoundersDude what’s up man! good to see you. are you using SMARTLY-INJECT? the parallax effect relies on it. You’ll know you have a successful install of SMARTLY-INJECT when you see a little paw icon show up in the top right of the dashboard.
I had a similar issue. I changed the text with capital letters. It didn’t look like the text changed so I went back to try and change it again then I could no longer use capital letters. It also did no change in my dashboard. Now for the fun part. I gave up on changing the title and called it a day. However, I just looked at my dashboard and it finally changed to the new title with the capital letters. I was also having problems changing icons.
@Nibyak @wecoyote5 check to make sure you see “[2.0] sp2” as the version number in SMARTLY.
I just tried it and what you might be seeing is that SMARTLY actually converted your titles to lowercase, so in subsequent updates it’s just using the lowercase. Try typing a new Capitalized title in there, saving and updating.
If you aren’t seeing [2.0] hp2, do a hard refresh in your browser and let me know!
Looks good now… bug squashed! Thanks!

I’m still having the issues with lowercase letters in title replacement. Mine was with the dashboard link, but it showed correctly on my dashboard after copying the json.
Just realized mine is showing “hp1”, so that is probably the problem.
when doing a hard refresh (shift+f5 on pc) are you seeing hp2?
Of course I’d come over here!
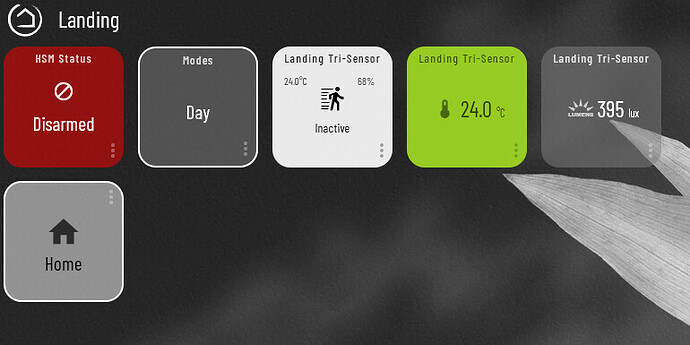
Yep, have the paw, drag and drop re-ordering works (so I have smartly inject), but nothing about the background image changes while I scroll. Granted my dashboards aren’t very long but basically a full page scroll.
Let’s see if I can get it working with your JSON. PM me homie!
I know you know how, but I’ve started marking these little support tip videos so want to get some clicks on it ![]()
Everything work out?
I was able to take a look in the simulator, and I think we’re finally at the limitation of iOS 10… once it’s about to load it, there’s an obscure error. We’re compiling smartly-inject using webpack, so if webpack can’t make it backwards compatible, we surely won’t be able to 
Thankfully the slide dimmers work though! 
We can dial it back to be possible to run on even older versions than now, it will just make the code a little bit larger.
I stand corrected! If markus has time to spin up a version for me to test, I’ll try it in the simulator  @Nibyak
@Nibyak
Hi Eli,
Thanks for your e-mail. further to my earlier e-mail, the work around does not work. I have put in a step by step guide of how I got a failure, and pasted the failure below from the console below and the JSON:
- Added Smartly Inject Tile to an existing dashboard, copied and pasted into Smartly, updated Smartly.
- Copied Smartly into HE.
- Altered Tile Sizes in HE, refreshed DB, copied JSON from HE to Smartly.
- Set DB Global Value Base Temp Tile Color, saved.
- Set Temperature Tile icon to Thermometer, saved, got error in console.
- Pastebin for error is here: https://pastebin.com/LL1jEenj, Pastebin for JSON is here: https://pastebin.com/t63aDbAG
I then refreshed Smarty, tried the same again and it gave the same error.
I then refreshed Smartly, tried again to change the temp tile icon, but without setting the DB Global Value Base Temp Tile Color and the error did not appear, I copied the code into HE and the icon was present.
I then set the Global Value Base Temp Tile Color, then tried to change the illuminance Icon, but got the same error.
When I leave the DB Global Value Base Temp Tile Color to last, I can get everything done, and the temp icon is changing color.
Hi @spelcheck, I hate to ask as you’ve been so gracious with your time, effort, services, etc already. But to throw out a humble request for a future feature in Smartly; can there be an option to leave the custom background image alone? Each time Smartly is used the custom background image on the dashboard gets overridden by the selected skin. I’ve learned to put the image link in the custom CSS area as a comment so I can easily copy/paste it back in but it’d be nice to have an option to leave it alone when doing the Smartly edits.
Thanks
Yes. I hard refreshed the browser and it reloaded with the correct version. Thank you. I love your product. I like Hubitat, but hate their dashboards. The drag and drop is a LIFE CHANGER!
NICE WORK! these instructions are solid gold my friend. I’m able to repeat the issue and now creating a fix. You aren’t the first person to see this issue, but we haven’t been able to consistently repeat it so I was shooting in the dark trying to fix it. Bravo
+1. I’ve been reluctant to turn any of my “less used, more for debugging or total control” dashboards to Smartly as moving the tiles around to accommodate the styles was a huge time sink. Worth it for the main two dashboards my wife and I use… but now? Hells yeah, just updated two of my larger sensor and presence dashboards since I can just drag and drop and get it perfect!!!
Huge congrats to everyone involved here. Smartly is AWESOME.
sorry to see you go on other forum. Anyway I just started trying the drag an drop on some of my busier dashboards with lots of tiles … namely battery, lights switches, temp etc. I am happy to see i didnt even have to rerun them through smartly. I just installed via hpm and added the new device to the system and dashboards and it works fine…
thanks again. Is there somewhere i can see the color js file to compare to what i already have as i helped develop that code as well.
Hi, Thanks for all the help. The problem seems to with Cromium on a Pi. I’ve find that a differs browser works fine and have install the injector driver and tile. All seems to work Great job. I’m looking forward to good looking dashboards.
Thanks again