Just wanted to check in regarding the updates to the temperature tile and the issue with sliders. Please any idea when we can expect those?
Thanks guys!
Just wanted to check in regarding the updates to the temperature tile and the issue with sliders. Please any idea when we can expect those?
Thanks guys!
Random question, as of yesterday (I think), my dashboards aren’t scaling correctly on mobile in the HE app, nor Safari proper, but they are on my Firefox browser (which is ironic because it’s just a wrapper for webkit).
Anyone else experiencing this?
What’s even more bizarre is if I include “zoomy” into a dashboard, it will just load blank from my on my phone. Everything is fine on Desktop.
Bizarre right?
if I remove zoomy, it renders again, but as I mentioned the scaling is off. I get 2 and a half columns where they bleed over, where before all 3 were shown fine.
Also interesting, on Firefox where it is working, when I go into “paw mode” for re-organizing tiles in that mode it’s also broken where things are scaled too big.
Happy to provide screenshots.
Thanks for checking in! The ‘mouse position is not scaled to slider element when using significant calibration’ bug is turning out to be very difficult to fix sadly.  There are a few ways to get around that issue- one is to not use calibration, and to instead use a non-standard column width to make the columns occupy the space widthwise. Downside is that smartly updater won’t like that much so you’ll want to change your column width to 60 before updating. Another downside is that it won’t be calibrated to any other devices except that one.
There are a few ways to get around that issue- one is to not use calibration, and to instead use a non-standard column width to make the columns occupy the space widthwise. Downside is that smartly updater won’t like that much so you’ll want to change your column width to 60 before updating. Another downside is that it won’t be calibrated to any other devices except that one.
The other option is to try changing the resolution on the device, up or down. On tablets it’s usually a “font size” or “dpi” setting. After you do that, you’d add the ‘zoomy’ tile to get your custom calibrations. Let us know if you want some tips on that, would be happy to help!
This actually makes the tile too wide and leaves a good amount of blank space… Any chance we can have the setpoints vertical as opposed to horizontal?
I’m sorry it’s been too long I’ve lost my place… I forgot what you meant by this. Are we talking about the dimmer tiles?
Happy to provide screenshots.
yes please! we are finding a lot of bugs introduced with HE 2.2.3+ and I’m gathering them to squash in the next release. I wonder if they are now including some viewport reset CSS or something like that. The screenshots will help immensely  thanks man
thanks man
Sweet, so here are a few examples.
Working fine on Firefox iOS -This is how it has looked for months across all 3.
Not working on Safari iOS
Not working on HE iOS
And I isolated to a new test dashboard to make sure it’s not something legacy I have with only three tiles in the event that is easier to debug
pastebin: https://pastebin.com/3py4RJHy
the fact that this is broken in Safari proper makes me wonder if
a) this was a change in iOS or b) something added to the original dashboard html/css
Edit: A few more items.
When I insert Zoomly I get this across all browsers (HE, Safari, Firefox).
The scaling also has issues on two column.
Before (and on Firefox today):
Now:
Hope this is helpful
I’ve found an issue w/dashboard tiles on my “Home” dashboard…they look one way when editing, another way when I save edits. Can’t post pics yet, so to describe - the tiles look normal and can be sized how I want while editing, but as soon as I save they all shrink to just fit one line of text, if two lines ore more the bottom line of text is partly cut off.
Thes things are usually due to something I’ve done…so what have I srewed up? 
I went back to snag your pics and you took them down, understandable. It’s almost looked like DnD was making dashboard tiles ‘full height’ then when done moving saved them as random 1/2 height sizes. LMK if that’s even close. I’m gonna try to recreate it on my hub.
If your available please pastebin.com my the JSON
and welcome to the party ![]()
hit paw
than save.
Is that what you are seeing?
possible ‘bug’ - Drag n Drop and respecting dashboard half height sizing during editing
sound right?
Thanks very much. I’m pretty thrilled that I didn’t cause this myself, which is usually how these things end up… 
hear that! No unfortunately not you, so your SOL for now you’ll have to do it “the ol’ fashion way” 
So I am back to a good state, was finally able to get Zoomy to load (have no idea why it did this time) and the custom CSS it creates fixed my 3-column dashboards.
Yay!
Here is the CSS
/*iphone 12 PRO */
@media screen and (max-width: 394px) and (min-width:390px){.dashboard{zoom:0.839; -moz-transform:scale(0.839);}}
Now the only funky thing that remains is my 2 colum dashboards, Those are super small now. Seeing if I can get that fixed.
I’m not sure the calibration “force 2 column for these devices” is working, or perhaps the iphone 12 pro is odd?
I’m sorry it’s been too long I’ve lost my place… I forgot what you meant by this. Are we talking about the dimmer tiles?
Thanks for your response!
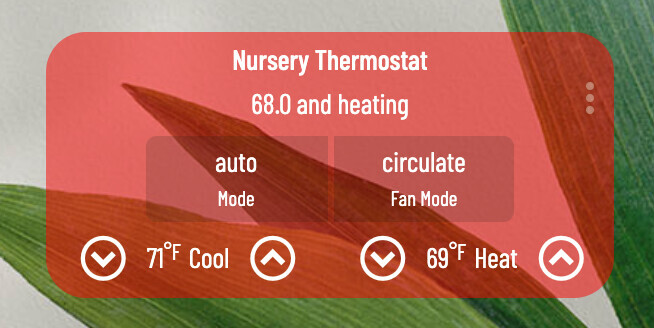
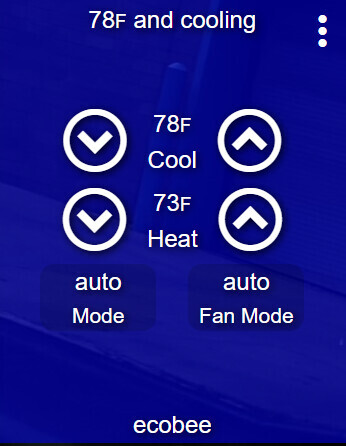
We’re talking about the temperature tile. When it’s set to Auto:
In Smartly the controls for HEAT and COOL are side by side horizontally instead of vertically. As such, the tile has to have a wide width to see both setpoints.

By default in HE, the controls are arranged vertically i.e. the controls for COOL is on top while the controls for HEAT is below.

I’m hoping we can make it similar to how it is by default in HE.
Thanks for checking in! The ‘mouse position is not scaled to slider element when using significant calibration’ bug is turning out to be very difficult to fix sadly.
There are a few ways to get around that issue- one is to not use calibration, and to instead use a non-standard column width to make the columns occupy the space widthwise. Downside is that smartly updater won’t like that much so you’ll want to change your column width to 60 before updating. Another downside is that it won’t be calibrated to any other devices except that one.
Thanks. I prefer this method to changing the resolution on the device. The only issue I see here is my phone dashboard is used on both mine and my wife’s phones so that needs the calibration. I just won’t use this on the phones then.
My tablet dashboards only use 1 device so I can use a custom width. I barely ever update the dashboard so I’m fine with changing back to 60 when I need to do any updates.
Thanks!
Is there a “un-smartly” or uninstall option or a way to essentially get our dashboards back to stock? I did take an original backup of my dashboards, but that was many iterations ago, just wondering if there was an easy way to rip out the CSS/customizations and put it back to stock taking into account the tile changes, etc that might have been made after that original backup was made.
Thanks!
No, there is no way to automatically go from smartly to stock.
Is there a “un-smartly” or uninstall option or a way to essentially get our dashboards back to stock?
Tech is right, no automatic way to do it. Manual though- if you go into the Custom CSS tab of your HE dashboard settings and remove every bit of CSS, that would take care of most of it. If you went into your JSON and removed the ‘smartly’ tile, you’ll be back to stock. Try clearing out your Custom CSS textbox first though and let us know how it goes!
HI… Thank you for this fantastic community!
I’ve been playing with Smartly and I love it! however I am having trouble with the Title replacements not sticking… I see some other posts regarding that here but not sure of the fix…any help would be greatly appreciated!
Thank u!
Title replacements not sticking…
Two things to check
do not use “remove title” check box. Unless you want no title.
disable extensions or use incognito/private window.
If it’s still broken LMK
thanks for hanging and checking out smartly.