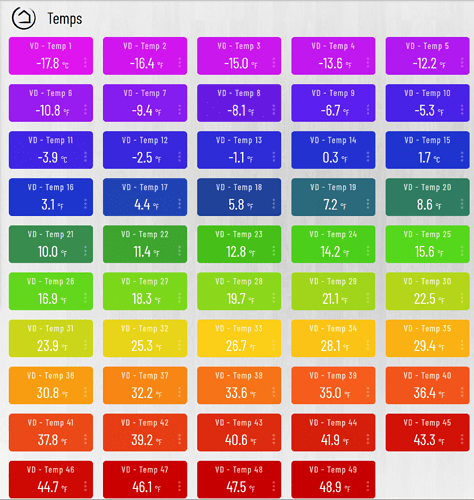
I posted important parts of my OP below for your review. However your not going to get much of a difference with those ranges. It’s meant for tracking outside temp over summer/winter.
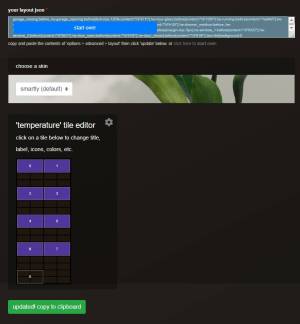
To customize the temp colors you have two choices
1 - With smartly 2.1 you can target the temps using this code (goes in the CSS section)
.temp-73 {background-color: rgba(89,220,0,0.99)!important;}
This will work for every temp tile, but only change every whole digit (no decimals).
2 - This is my OG code. (this code goes in the JSON)
{
"template": "temperature",
"bgColor": "rgba(89,220,0,0.99)",
"iconColor": "rgba(255,255,255,0.99)",
"state": "18.0"
},
{
"template": "temperature",
"bgColor": "rgba(89,220,0,0.99)",
"iconColor": "rgba(255,255,255,0.99)",
"state": "18.1"
},
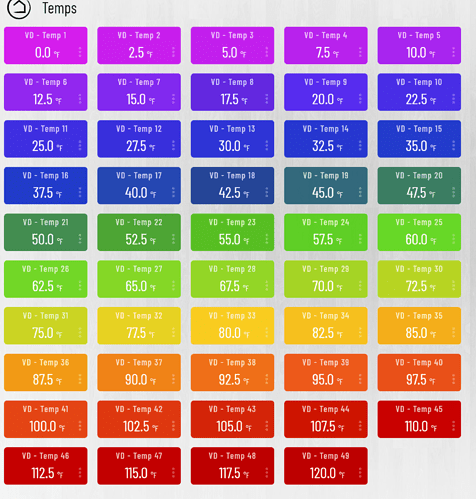
This code breaks it out every tenth of a degree for much finer color change tracking.
If you plan to use my JSON code DO NOT select the color temp options in smartly. That would likely create a conflict. If you do plan to use my OG code, and would like it all, please let me know. I have everything from -17.8 - 48.9 but they are the colors you see at the link above. Which you can change by editing the rgba numbers.
Also if you use my OG code you need to use something (like in averaging app) to give you 1 decimal, not 2. The code will not work with 2 decimal places. If you use the entire code it will break cloud dashes (over the limit), but it you only use that section you’ll be fine.