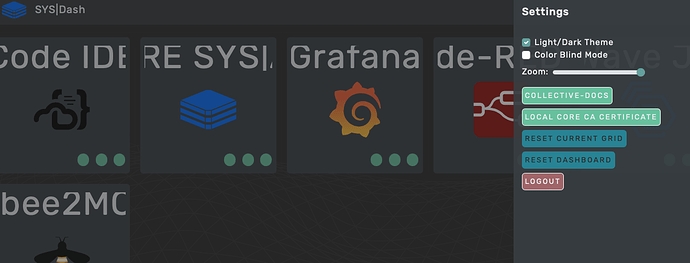
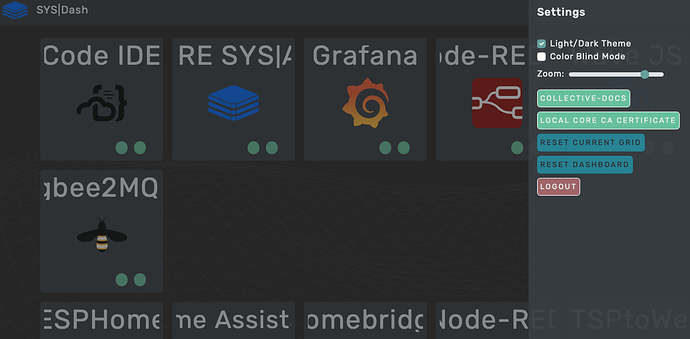
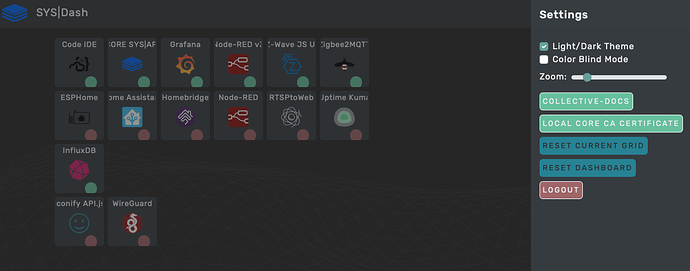
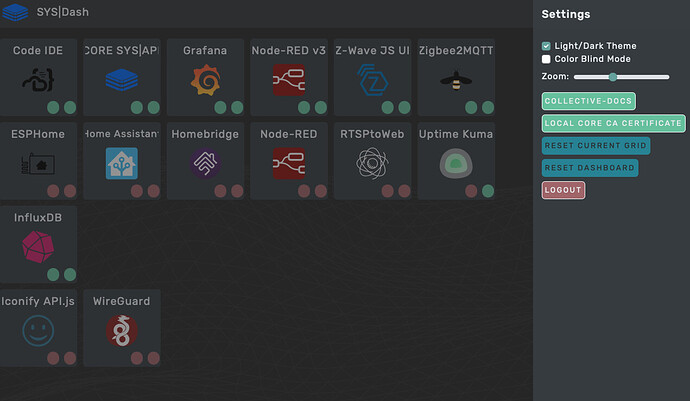
On the latest Core update as at this posting. The Sys|Dash zoom feature doesn’t correctly work on Safari [Version 16.1 (18614.2.9.1.12) ]on a Mac [macOS Ventura 13.0.1] . Using Microsoft Edge [Version 107.0.1418.56 (Official build) (x86_64)] on the Mac the zoom does work correctly. Here are some Safari images to illustrate the issue:
It looks like it REEEEALLY wants you to see that text. Strange issue.
I checked both of my CORE on windows and they are fine, so at least we know what to isolate it to. Probably an easy fix for Markus in his morning.
I do wish this was an easy fix, the issue is that Safari doesn’t implement the zoom CSS property used at all, so this is using a workaround which doesn’t work well at all obviously. I’m sure there’s a way to do it, but not figured it out, yet. If anyone has any insight into this I’d be happy to hear about it ![]()
I’ll have to look at it again, but there are differences in how it is supported, so I guess saying that it’s not implemented at all may be wrong, but it’s not implemented the same as others. The issue may stem from the fact that it’s a fixed size grid being zoomed and not the whole page. There also looks like there’s an issue with how Safari renders SVG images together with zoom. The titles in the tiles are SVG images, which is done in order to auto-adjust the size of the font to fit within the tile. There are other ways of doing that, but in general this is the way considered most cross-browser compatible.
I’m not a CSS expert, so if someone has a solution for me I’d be happy to hear about it.
No, that is about blurring, which should be solved with how SVGs are generated for both the titles and icons. The issue at hand is scaling of fonts inside SVGs, it may be that using a different approach than SVG for that may be the solution, the icons do look like they scale properly. The round indicator “lights” in the bottom right also do look like they scale wrong in Safari.
This topic was automatically closed 180 days after the last reply. New replies are no longer allowed.