I think we will split into a topic for battery threshold/gradient and then expand on it, but let’s start on it here.
how it works now
Temperature and humidity are using chroma.js in what’s called ‘domain’ mode. This tells chroma.js what values need to my synced with what colors, then it builds the gradient between them.
Battery, however uses ‘classes’ mode. This creates a hard end/start to each color range. So when the ‘classes’ input values are 20,40 (which I prefix with 0 and suffix with 100), and the colors are red, yellow and green, it shows red to 20, yellow to 40, and green to 100.
In the future I see the plan as to create a pro version that allows us to populate the chroma.js init however we’d like, probably with straigh json right out of the chroma.js api docs.
workaround
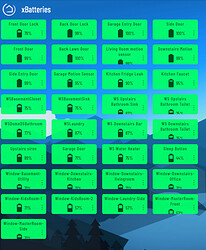
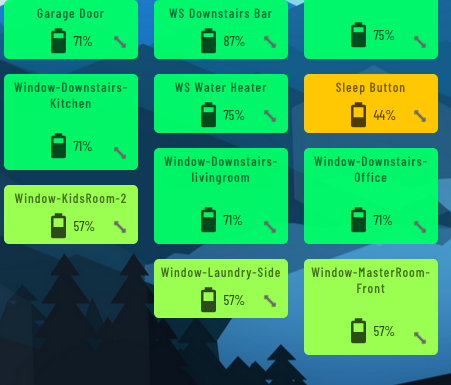
For the time being though, smartly-inject adds a CSS class to the tile based on battery percentage so you have full control via CSS. Using this, you could set your battery thresholds to “30, 50” so that chroma.js takes care of making the tile RED between 0 and 30, orange between 2
31 and 50 (which we’ll override with CSS), and green from 51-100 (which we’ll override 51-60 with a custom gradient).
Using this online chroma.js helper we can just plug some colors in, tell it how many steps to use for the gradient and then build some CSS like this:
/* using 30,50 for our battery thresholds */
/* 51-100 are made green by chroma.js,
* but let's override 51-60 with a green to yellow */
.tile.battery-60 { background-color: #00ff69 !important; }
.tile.battery-59 { background-color: #5bff61 !important; }
.tile.battery-58 { background-color: #7fff59 !important; }
.tile.battery-57 { background-color: #9aff51 !important; }
.tile.battery-56 { background-color: #afff48 !important; }
.tile.battery-55 { background-color: #c2ff3f !important; }
.tile.battery-54 { background-color: #d3ff36 !important; }
.tile.battery-53 { background-color: #e3ff2a !important; }
.tile.battery-52 { background-color: #f1ff1c !important; }
.tile.battery-51 { background-color: #ffff00 !important; }
/* now 50 would normally be orange, but let's
* continue the yellow into orange into red over 20 steps */
.tile.battery-50 { background-color: #ffff00 !important; }
.tile.battery-49 { background-color: #fff601 !important; }
.tile.battery-48 { background-color: #ffed01 !important; }
.tile.battery-47 { background-color: #ffe401 !important; }
.tile.battery-46 { background-color: #ffdb02 !important; }
.tile.battery-45 { background-color: #ffd202 !important; }
.tile.battery-44 { background-color: #ffc802 !important; }
.tile.battery-43 { background-color: #ffbf02 !important; }
.tile.battery-42 { background-color: #ffb502 !important; }
.tile.battery-41 { background-color: #ffab02 !important; }
.tile.battery-40 { background-color: #ffa102 !important; }
.tile.battery-39 { background-color: #ff9702 !important; }
.tile.battery-38 { background-color: #ff8c02 !important; }
.tile.battery-37 { background-color: #ff8002 !important; }
.tile.battery-36 { background-color: #ff7402 !important; }
.tile.battery-35 { background-color: #ff6702 !important; }
.tile.battery-34 { background-color: #ff5802 !important; }
.tile.battery-33 { background-color: #ff4701 !important; }
.tile.battery-32 { background-color: #ff3101 !important; }
.tile.battery-31 { background-color: #ff0000 !important; }
/* chroma.js then takes over between 0-30, making them red.
* added bonus, chroma.js will turn the text white */
I haven’t tried this, but give it a shot! If you wanted to target a specific tile with this css, you’ll need to build every line like:
#tile-99.battery-99 { ... }
Please post a screenshot, I’m excited to see what it looks for the 4 or so tiles you have below 60.