We’ve had ways to work around it in the past, but since 2.0+ I haven’t yet reworked it. I see us having a better way of doing it soon, and I know @techmedx would agree it’s needed! I’ll create a issue for it so we can track it 
…rounded edges, smaller icons, I hear ya! 
TBH I hold off updates until I have enough to justify the pain, bring back ‘pro’!
Easter egg??? Then again if you been around @spelcheck long you might know his definition of “soon” is slightly different then Webster’s
We’re rubbing off on him.

hahaha you guys!  but in all seriousness, pro should come back and wouldn’t be too much work
but in all seriousness, pro should come back and wouldn’t be too much work 
I have a few issues. Not sure if I should post here or make a new post.
I paste the CSS into the site, make some changes, put the code into Hubitat. I’ve done that a few times to tweak a few things and every time I do, the number of columns and rows the dashboard is using increases. Some tiles are 12 columns wide and 16 rows tall now. It’s not a huge deal I guess… but it gets annoying because when I post the CSS back into Hubitat I have to change column width and row height back to blank so it auto fits. And because the Smartly inject is an invisible tile on the dashboard, I have to reduce the number of columns the dashboard is using by however many columns that icon takes up. Right now the entire dashboard is 24 columns (not including the ones used by smartly) and 44 rows because of this.
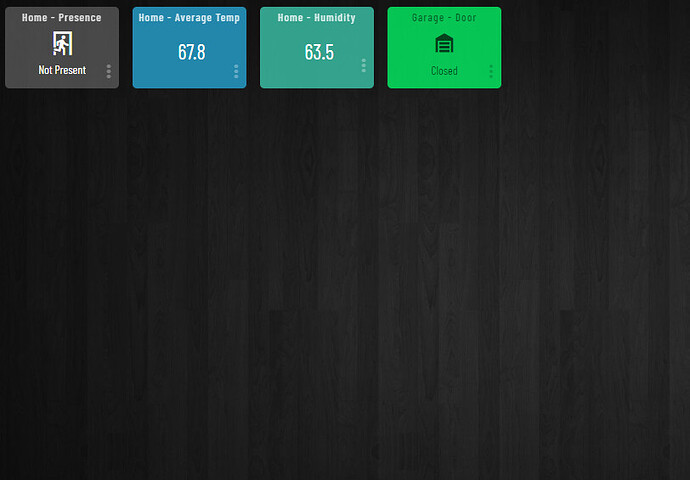
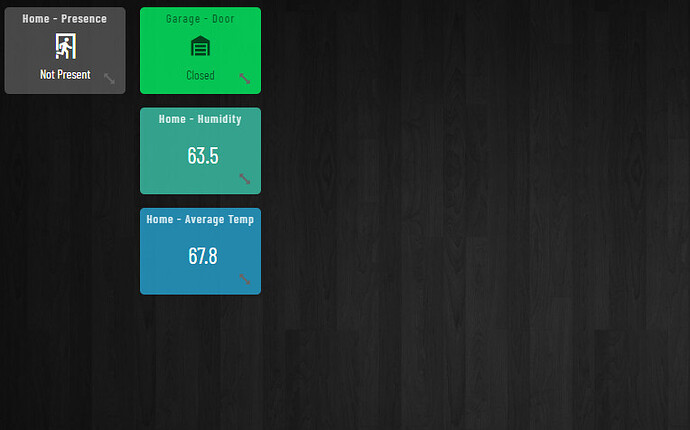
My second issue is that even though I used the “calibrate my dashboard” option and selected Pixel 2, the dashboard still scrolls up and down slightly. Even if there are no tiles right at the bottom of the screen and even if I reduce the number of rows in the dashboard. I am still messing around with the sizing and groupings of the tiles, but here are 2 screenshots illustrating what I’m talking about. You can see in the 2nd one that the names of the tiles are cut off because it let me scroll down just a little.
It seems to scroll by about the same height as the header, so I thought I’d try using the “hidden” header theme, but it didn’t change anything. The scrolling is also present in the web browser.
EDIT: Apparently I can’t include images or links in my post.
This is a known issue. when smartly see’s blank row/columns it converts you to advanced grid settings 60/22. I’ll double check and make sure it is written up for tracking.
Are you using Dashboard tiles on the bottom? If so they are half height and can create the issue.
My iPad does this as well, only up and down not left to right. To ‘fix’ it I use this code in CSS
.dashboard .wrapper {
overflow: hidden;
}
This is a discord trust level issues since your new to the site (welcome). It helps prevent spam. Check out a couple threads and the site will quickly upgrade your account level.
This fixed the scrolling issue.
I think I can post images now. This is what I mean about the tiles taking up more and more rows/columns
I know what your saying, as I can replicate it.
but unfortunately there is not a solution right now except DO NOT use blanks in columns and rows when updating smartly. If those fields blank, and run your JSON through smartly it WILL convert you to advanced grid settings (linked above) and your grid will get smaller. This is an unintended side effect to the advanced grid conversion feature. It is being looked into, but right now the workaround is to avoid using “auto” while updating.
Before you update go in and put 135 by 66 (the default smartly grid). Once you’ve updated go back and remove the numbers and revert to “auto” . This will keep dashes the way you want them until smartly is update. Sorry for the inconvenience.
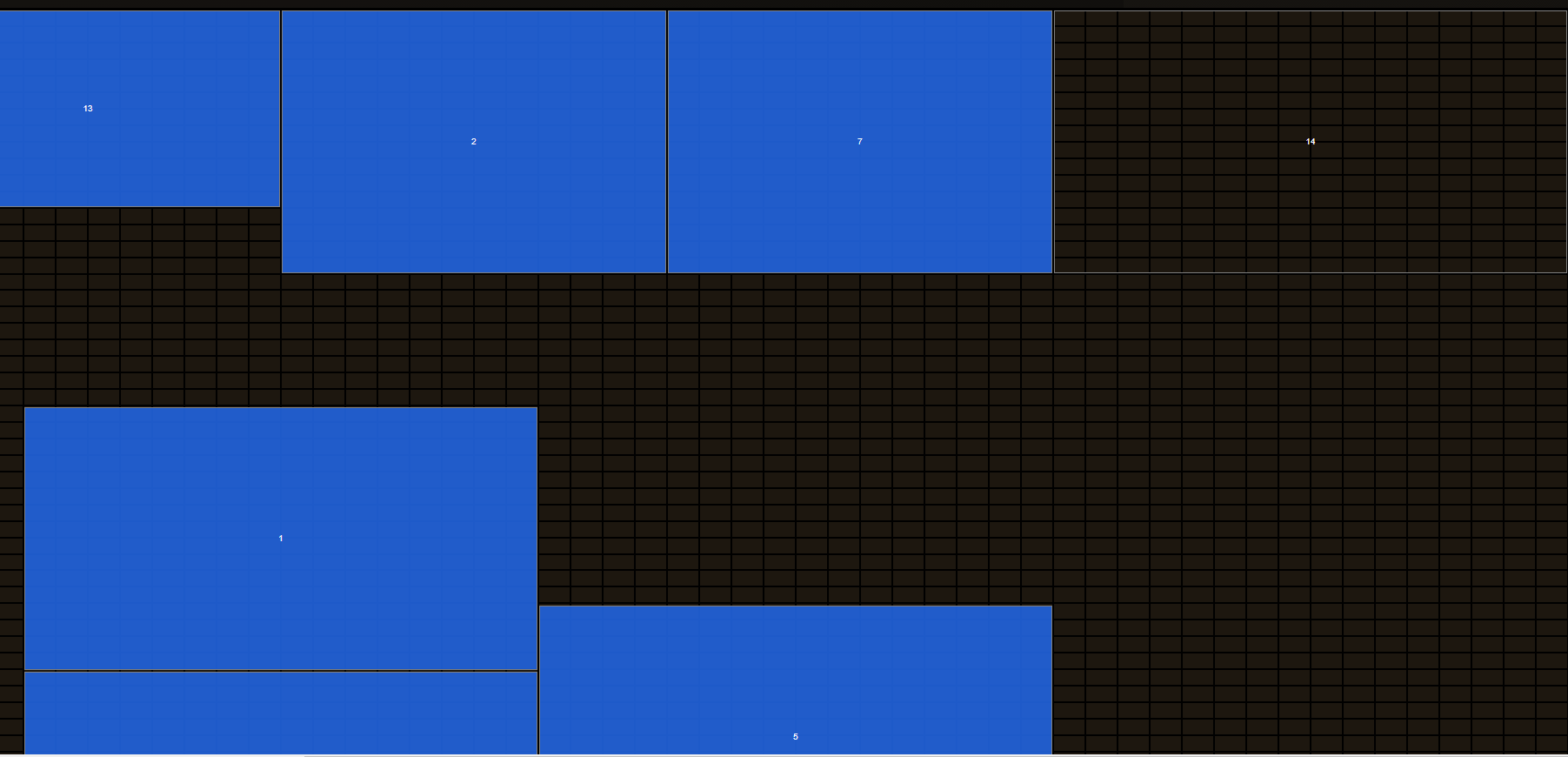
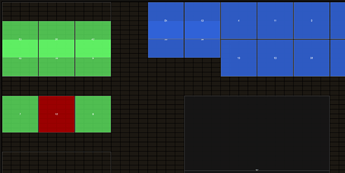
The dashboard I was using before was just to play around. Now I’m trying to make one for real and running into a weird issue. When looking at the dashboard, it looks like this.
When I click the pawprint to make adjustments, it looks like this
and I’m not able to drag and of the tiles further to the right than this.
Nevermind… I just started over and it fixed itself… it was probably something I did.
Hello, I’m brand new to using Hubitat Package Manager, but I’m trying it for the first time to install Smartly Inject. Unfortunately, it’s failing with the message, “An error occurred while installing the package: Failed to install file https:// raw.githubusercontent[dotcom/ markus-li/Hubitat/release/assets/smartly.js. Please notify the package developer…”
So, I’m able to find the package properly, and it appears to go through all the right steps to get to the point where it’s going to install, but then the installation fails. Looking at the logs, this is what I see…
app:323 2021-02-11 10:35:06[dot]743 infoFatal error occurred, rolling back
app:323 2021-02-11 10:35:06[dot]737 errorError installing file: groovyx[dot]net[dot]http[dot]HttpResponseException: Server Error
app:323 2021-02-11 10:35:06[dot]668 infoInstalling https: //raw[dot]githubusercontent[dot]com/markus-li/Hubitat/release/assets/smartly[dot]js
app:323 2021-02-11 10:35:06[dot]120 infoInstalling Smartly Inject
app:323 2021-02-11 10:35:05[dot]893 infoDownloading Smartly Inject
app:323 2021-02-11 10:35:05[dot]621 infoDownloading https: //raw[dot]githubusercontent[dot]com/markus-li/Hubitat/release/assets/usermode[dot]json
app:323 2021-02-11 10:35:05[dot]285 infoDownloading https: //raw[dot]githubusercontent[dot]com/markus-li/Hubitat/release/assets/smartly-injected[dot]min[dot]css
app:323 2021-02-11 10:35:04[dot]855 infoDownloading https: //raw[dot]githubusercontent[dot]com/markus-li/Hubitat/release/assets/smartly[dot]js
Please note, I had to slightly modify the log file contents to avoid posting links in this reply (Oh-La Labs rules).
Any help would be much appreciated. Thank you!
Thank you for posting your issue here. We have been seeing this lately from more and more users. We will look into.
For now please install smartly inject manually following these steps. If you have trouble please LMK.
I’ve seen this fixed after updating HPM from within HPM. Could you give that a try first and let us know? 
If this remains an issue after that, since the files are present and all manifests are in accordance with the specs of HPM it would need to be reported to the author of HPM (dman2306 in the other community, as far as I know he is not in ours). If there are issues he needs our help to track I’d love to hear from him.
I’d love to have him on here, even just to PM! I know I’m missing more than a handful of good people, so if anybody is in touch with him, say hello. 
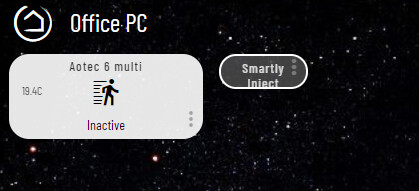
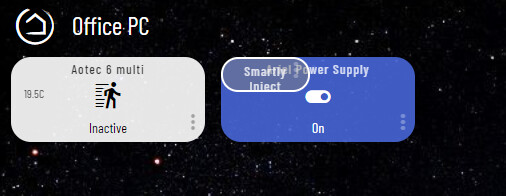
Keep getting this little tyke popping up!


How can i kill the little blighter!
Also not strictly a question for here but how do i publish a user only interface with no edit function? a friends 3 year old just deleted some tiles…
Who him?

that’s the smartly inject tile. It should get “sucked up” once the dashboard loads. Make sure you do not have him added twice.
Quick way (will leave paw and still allow DnD edits), and tile additions, just not removal.
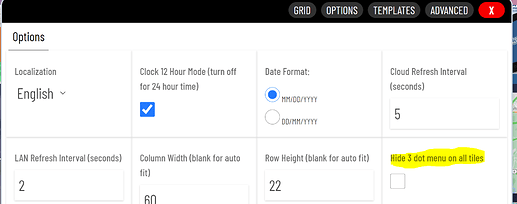
Put a check in “Hide three dot menu on all tiles”
Lock locked (no edits, until unlocked)
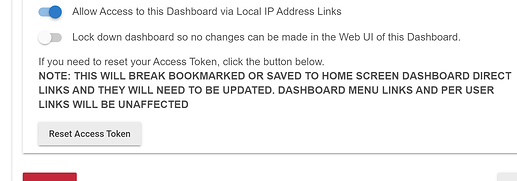
In HE main interface click Apps > Click on the name of the Dashboard to lock > Advanced (at bottom) > Turn on - Lock down dashboard so no change…
only once, but still visible, deleted and the drag and drop option went away, re added and hes still visible.
Thats a global setting isnt it? is there no way to just lock specific devices?