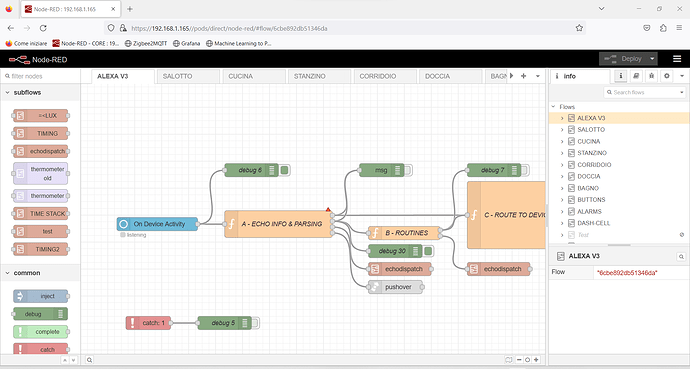
@Markus i switched from node-red-3 to the stock version of node-red. No problem. However, now, after a modification to the code of a function node, the red triangle appears (javascript error) but opening the node I cannot see any indication of the line of code in which the error was detected. It seemed to me that in the custom nr3 version it was clearly pointed out, together with a message. Did I dream it all?
There’s no difference between the two anymore, they both run the exact same container image. If there’s an error it should indicate where, are you using any libraries in your function node? They may need to be re-added and installed again.
I do not use any library , or at least none explicitly invoked.
Usually when there where errors in the code, a red point with a black x appered on the left of the affected code, if I remember well
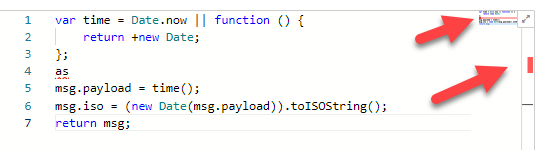
Ah, yes, that was the default editor in 2.x, in 3.x it’s in the codenavigator menu on the right as well as a red marker on the right side of the incorrect row.

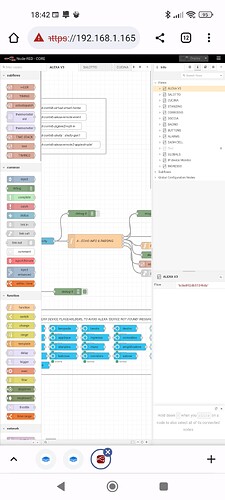
Ummmh. I cannot understand.
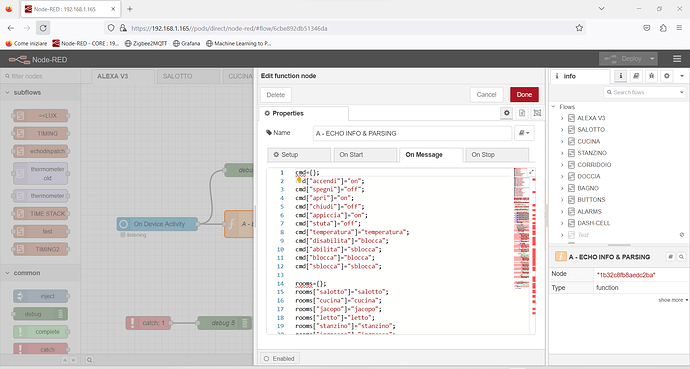
where is the error in thi s case ?
One more problem: with the official NR3 I’m unable to reduce the screen dimensions in Chrome. It works in Firefox. I could’nt remember such a problem before…
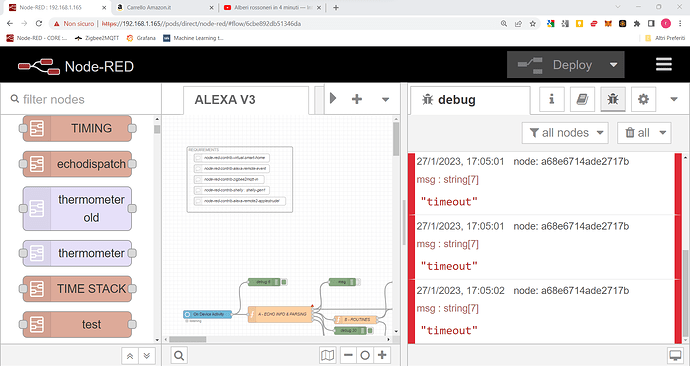
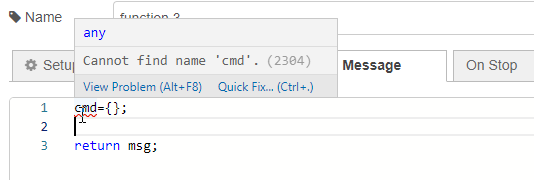
There’s a lot of errors in that one,
In the case of line 1, variables need to be defined with const or let (or var), eg:
const cmd={};
If you however over text which is underlined with a wavy red line a more descriptive error comes up:

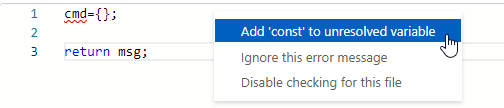
If you click “Quick fix…”, it may even give you a good solution that it can apply:

In the browser main menu there should be a zoom setting, “Ctrl+” and “Ctrl-” should also work.
In custom Nr3 surprisingly const was not strictly necessary, as I have many nodes perfectly working.
The same node in custom Nr3 did not show any error (I disabled the new version and enabled the old):
I cannot understand the new behaviour
What a dummy I am ! ![]()
I noticed that when switching from nr3 custom to nr3 the javascript code works as it is, even without explicit declaration of the variables and constants (const,let,var). But as soon as I change something and deploy the parser gives me errors. The strange thing is that the code works without problems in the custom version and also in nr3 as long as it is not recompiled.
Thinking about the potential difference there is one major change which deprecated support for non-conformant JS code, that is the upgrade of Node.JS to 16 from previously using 14.
The recommended fix is to update the code to be fully compliant.
This topic was automatically closed 180 days after the last reply. New replies are no longer allowed.