Like?? Tell me what your interesting and I’ll post if I know.
I’ll start with some fairly “easy” stuff and then get more complex. The read me files are great, I’m not rewriting them. If you get stuck ask.
Includes these add-ons available in…
HACS > Frontend > + Explore & download repositories
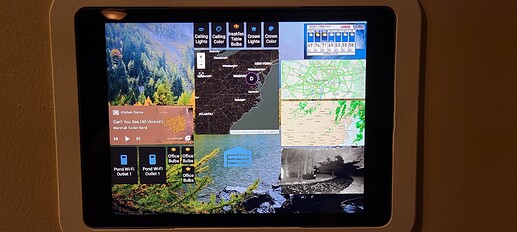
Kiosk mode - removes borders (per user helps if configuring on PC)
Animated backgrounds - decent backgrounds depending on local weather
These last two can get complex, so I’ll post what I’ve learned thus far.
Card-mod - allows CCS edits per card.
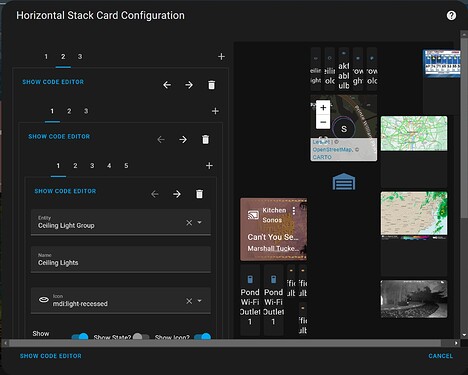
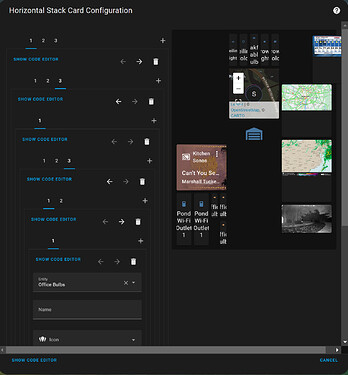
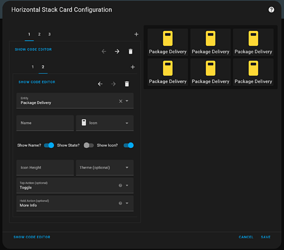
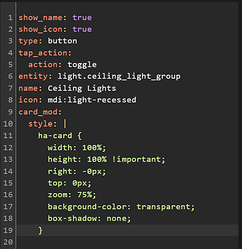
After installing card-mod click to a card you want to adjust. Click SHOW CODE EDITOR
It doesn’t seem to matter much where you put the code below as long as it is in the correct “indentation”. If I’m working on a single entity card I’ll stick it at the bottom. If working with multiple entities I stick it right under the “type” line so I can keep track of which entity I target with which CSS. I’m still not great with YAML (or CSS), so this could be completely against best practices, just what I have learned works for me.
YAML code example
card_mod:
style: |
ha-card {
width: 100%;
height: 100% !important;
right: -0px;
top: 0px;
zoom: 75%;
background-color: transparent;
box-shadow: none;
}
The examples that say 100% or 0 are just there so I can remember when/if I need them. Feel free to add/remove as needed. From what I’ve tried most standard CCS works
__
Mini media player - allows multiple media players in one card, lots of options.
I cannot tell a lie, I stole some YAML from the read me and edited it to my liking. There are sooooo many options on this one you really need to dig into the readme if you want to take full advantage of it.
Yes I prefer to “control” my music levels. 
YAML code example
type: entities
entities:
- type: custom:mini-media-player
entity: media_player.kitchen_sonos
group: true
source: icon
artwork: material
info: scroll
name: Sonos
hide:
volume: true
power: true
- type: custom:mini-media-player
entity: media_player.kitchen_sonos
name: Kitchen
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.deck_sonos
artwork: none
name: Deck
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.spa_pond
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.living_room_speaker
artwork: none
name: Living Room
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.bookshelf
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.office_sonos
artwork: none
name: Office
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.porch
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.portable
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
- type: custom:mini-media-player
entity: media_player.lamp
artwork: none
group: true
hide:
controls: true
power: true
source: true
info: true
icon: true
progress: true
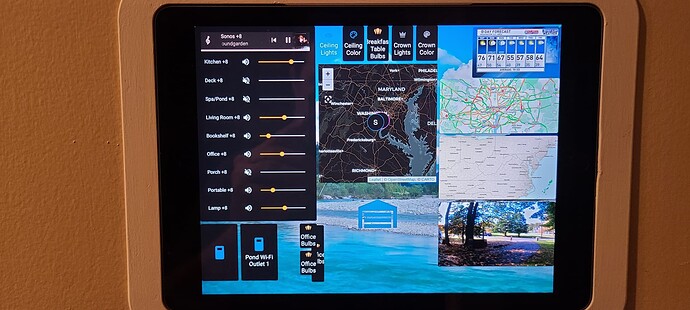
That should shave a few hours off getting started! I think that pretty much covers where I’m at currently (yes I messed up the bottom column writing this, easily fixed. 
![]()