I’m attempting to use the threedayfrcst tile from OpenWeatherMap. I can’t get the tile to look the same on different browsers.
On edge, it’s too big to fit in the box. On the Kindle 10, it’s too small. The dashboard is defined as 35x37 size tiles and the affected tile is defined as 6x13
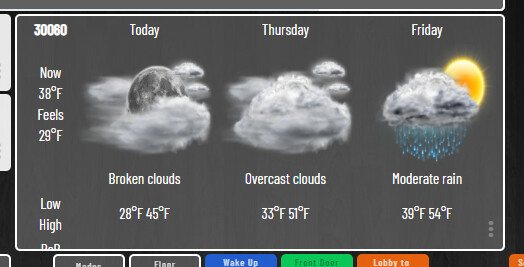
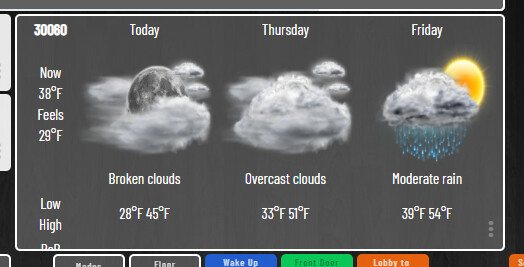
Edge

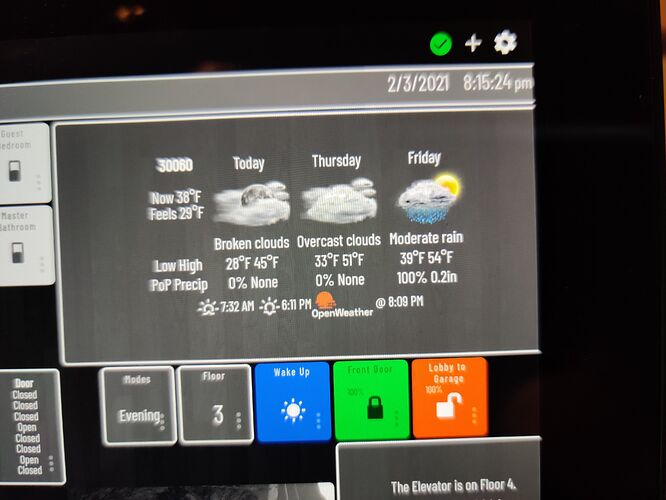
Kindle
Thanks,
Alan
Can you post a link to the forecast you using? I’ll get it setup and see what happens, and what we can do. Also are you using this with a standard image tile? Just want to make sure I approach it the same way you are.
thank you for the ping my apologies for the delay, I dropped the ball on this and accept that, sorry.
see if this helps and I’ll tag @spelcheck in case that does not solve it. Sorry to pass the buck, my master is the man! 
Are you using any CSS on the tile?
I’m gonna get this setup myself today since @spelcheck is supper busy ATM. However I don’t have his fancy emulator which would help.
EDIT: Ok try this code. Add it to your CSS at the very bottom. Change the tile # to be the tile your targeting.
Always back your JSON 1st!
#tile-34 .tile-primary{
height:calc(100%);
margin:0;
padding:0
}
#tile-34 .tile-contents{
height:90%;
margin:0;
padding:0
}