So I am beginning to transition more of my Hubitat rules into NR and in the process I am starting to realize that context data in NR and virtual devices in HE, or really any platform, serve very similar purposes, and I imagine in the backend are virtually the same. But I was wondering, how do you guys use these two features? Do you prefer one over the other or are they unique enough to have their own use cases?
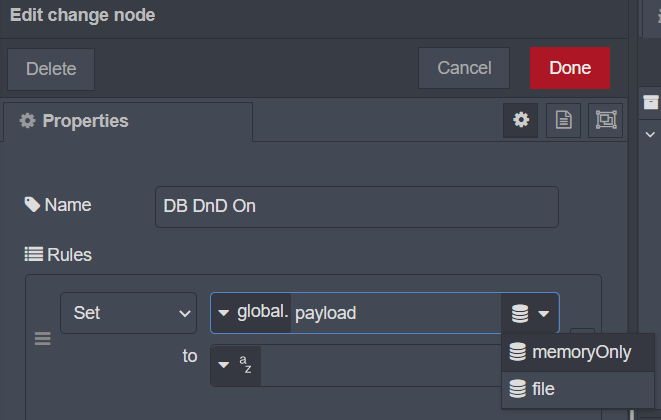
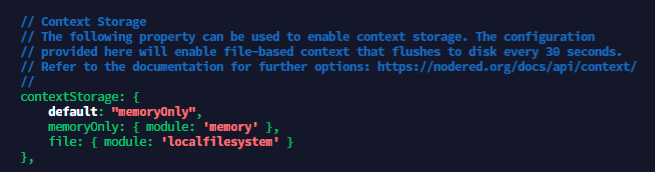
Virtual devices seem to be a no-brainer when trying to interface with a smart assistant for example, but for holding special-mode data or overrides or scenes or anything like that, they seem to be interchangeable. I air on the side of using virtual devices as I know how they work and am comfortable with their reliability and stability, but I have messed around with context data in multiple scopes with both volatile and non-volatile storage, but to me it just seems to be more to go wrong and more to initialize and just more of a headache overall compared to virtual devices.
The specific case that brought this thought up was with the addition of contact sensors for the bedroom doors. I am trying to make it so that when the door is closed and the room is occupied, then the motion control is off and manual only mode is activated, conversely, if the door is closed and the room is unoccupied or if the door is open, the motion is enabled, priming the room for the next entrance and turning the lights off as normal by motion. And that is working, but it got me thinking, what happens if someone takes a nap by closing the door and turning the lights off manually and then someone comes into the room. By my logic the lights would come on since the door was opened and the motion was triggered, but imo they should not. So I wanted to implement a Do Not Disturb override, activated by Alexa for now, for this specific case, enter the context variable or virtual device.
What is everyone’s thoughts about context data/variables and how they related to virtual devices? I am very curious to hear other people’s opinions.